Willkommen zu einem weiteren Blog-Artikel über unsere hauseigene Prozessautomatisierungsplattform DPM. Im Artikel «Datenhandling in Camunda: So starten Sie mit DPM Json» haben wir unser beliebtes Datenhandling-Tool DPM Json vorgestellt. Nun schauen wir uns an, wie wir direkt aus einem Camunda-Prozess heraus komplexe Formulare und Interaktionsmöglichkeiten erstellen.
Formulare zu erstellen, ist daily Business für einen Process Consultant, und Camunda bietet für diese Aufgabe sehr gute Tools. Wir haben uns jedoch dafür entschieden, die Personalisierbarkeit und Flexibilität in der Formularerstellung auf ein höheres Level zu bringen, um insbesondere komplexe Datentypen wie Listen oder Objekte einfach darstellen und mit diesen auf verschiedene Arten interagieren zu können.
Design: DPM individuell anpassen
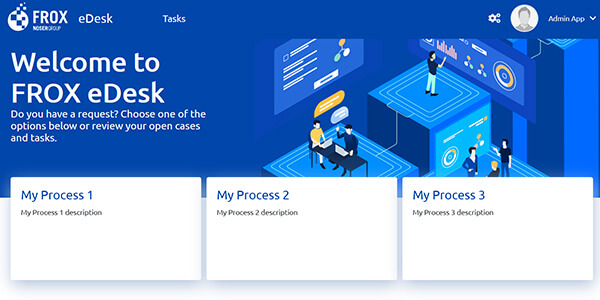
Dank der offenen Softwarearchitektur unserer DPM-Plattform ist es sehr einfach, diese optisch umzugestalten. Das Grunddesign unserer Web-Applikation ist im FROX-Theme mit Blau-, Schwarz- und Weisstönen gehalten. Zudem ist unser Logo oben links platziert. Diese Ansicht ist komplett anpassbar auf das Branding und Theme eines Kunden. Sämtliche andere Ansichten, Formulare usw. werden dementsprechend angezeigt.

Formularfelder in DPM
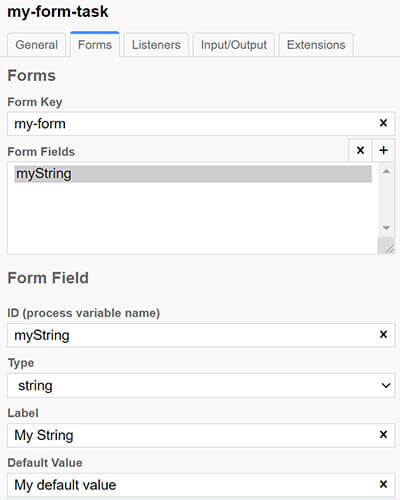
Mit der DPM-Plattform ist es möglich, Formularfelder direkt aus der Prozessdefinition heraus zu generieren. Dabei können Formulare in User-Tasks und im Prozessstart innerhalb einer Form erstellt werden. Um ein Formularfeld zu erstellen, muss im Task im Tab «Forms» mit dem Plus-Button ein neues Feld eröffnet werden. Mit der folgenden abgebildeten Einstellung wird ein Textfeld erzeugt:

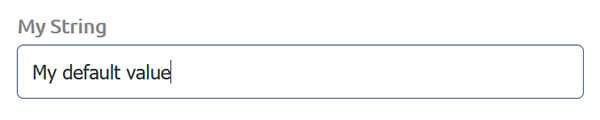
Nach dieser Einstellung sieht das neu erzeugte Formular auf der DPM-Platttform so aus:

Das Label des Feldes ist «My String» und enthält als Standardwert «My default value». Der Typ des Feldes ist «string», was in der Informatik ein Synonym für «Text» ist.
Bis hierhin unterscheidet sich die DPM-Plattform von der Konfiguration her nicht von den von Camunda bereits zur Verfügung gestellten Formularfeldern. Alle schon verfügbaren Feldtypen werden von uns unterstützt:
- String (Textfeld)
- Long (Nummernfeld)
- Boolean (Checkbox)
- Date (Datumsfeld)
- Enum (Feld mit festgelegten Auswahlmöglichkeiten)
Das bedeutet, dass Sie Ihre existierenden Camunda-Prozesse ohne Probleme auf unsere Plattform migrieren und die Formulare wie gehabt generieren lassen können. Dies ist für die DPM-Plattform jedoch nur der Anfang. Im Folgenden zeigen wir Ihnen eine Auswahl der von uns bereitgestellten Felder.
Multiselect Combobox
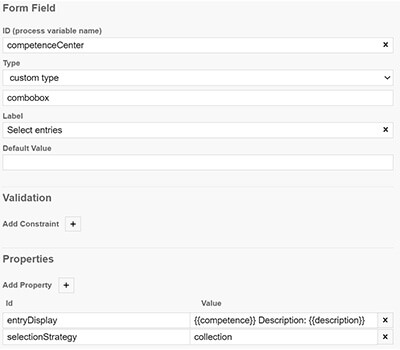
Mit dem Formularfeldtyp «custom type» und der Spezifikation «combobox» wird auf dem Formular automatisch eine Combobox (auch «Dropdown» oder «Select» genannt) erzeugt. Eine einfache Combobox wird in Camunda bereits mit dem Feldtyp «Enum» angeboten. Es kann jedoch sehr häufig vorkommen, dass ein User mehrere festgelegte Werte auswählen muss, wie zum Beispiel bei der Festsetzung der Kompetenzbereiche eines Mitarbeiters. Hier gibt es festgelegte Werte, von denen ein User mehrere auswählen kann.

Auf der Form-UI kann man nun mehrere mögliche Kompetenzzentren eingeben.
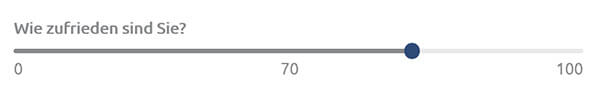
Slider
Mit dem Formularfeldtyp «custom type» und der Spezifikation «slider» wird auf dem Formular automatisch ein Slider erzeugt. Dieser ist vor allem dann nützlich, wenn der User eine grobe numerische Angabe machen muss, zum Beispiel: «Wie zufrieden sind Sie mit dem Service?»

Listen
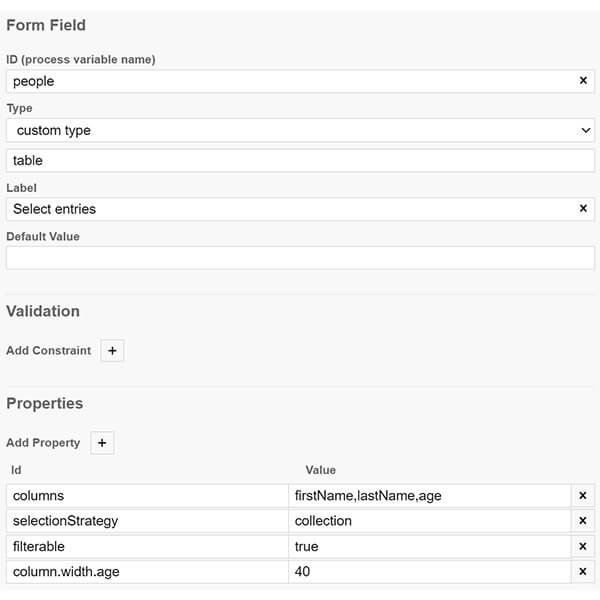
Mit dem Formularfeldtyp «custom type» und der Spezifikation «table» wird auf dem Formular automatisch eine Tabelle angezeigt, die eine Liste von Werten beinhalten kann.

In dieser Konfiguration sehen wir verschiedene Einzelheiten:
Die Prozessvariable, die dargestellt wird, heisst «people» und ist erwartungsgemäss eine Liste.
In der ersten Property «columns» wird festgelegt, dass von der Liste «people» die Attribute «firstName», «lastName» und «age» für jedes Listenelement angezeigt werden.
Die zweite Property «selectionStrategy» zeigt an, wie die Elemente angewählt werden können. In diesem Fall ist das «collection», was bedeutet, dass jeder Listeneintrag eine Checkbox hat, die man anwählen kann. Die ausgewählten Elemente werden dann in die Liste «people» geschrieben. Das bedeutet, dass man mit dieser Methode jede Liste manuell an- oder abwählen kann.
Die dritte Property «filterable» bedeutet, dass man die Liste filtern kann, sodass jede Spalte mit einem Suchbegriff durchsucht werden kann.
Die vierte Property «column.width.age» setzt die Breite der Spalte «age» auf den Wert 40. Diese Property kann für alle angezeigten Spalten gesetzt werden.
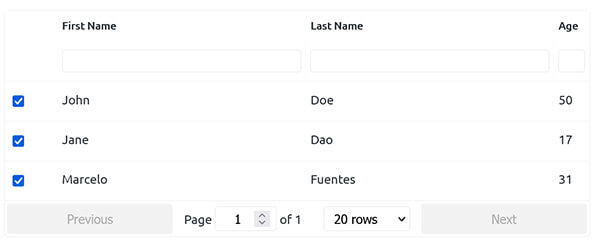
Auf der UI sieht dies wie folgt aus:

File Upload
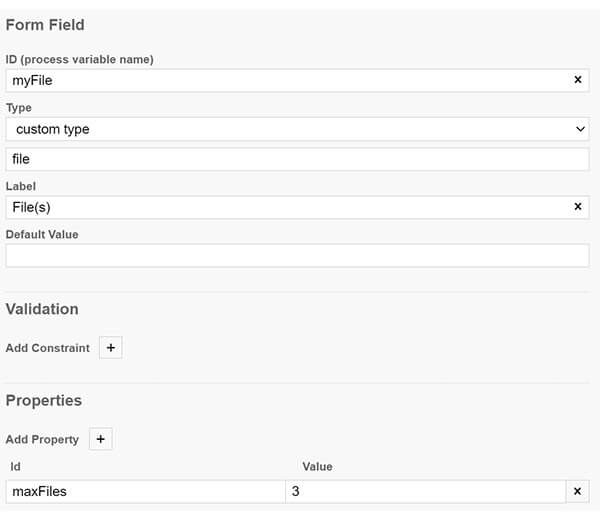
In manchen User Tasks kann es nötig sein, eine oder mehrere Dateien hochzuladen, zum Beispiel um Verträge etc. im Prozess abzuspeichern. Dies ist mit der DPM-Plattform kein Problem. Es genügt, ein Formularfeld mit dem Feldtyp «file» zu erstellen:

In diesem Fall wurde zusätzlich die Property «maxFiles» auf den Wert 3 gesetzt, was bedeutet, dass nicht mehr als drei Files hochgeladen werden können.
Feld-Settings in DPM
Jedes Feld ist unter verschiedenen Aspekten konfigurierbar, unter anderem:
- Ob das Feld erforderlich ist, hierfür wird dem Feld die Property «required»
- Ob das Feld veränderbar sein soll, hierfür wird dem Feld die Property «readonly»
- Ob das Feld sichtbar sein soll, hierfür wird dem Feld die Property «visible»
Diese drei Properties können entweder «true» (wahr) oder «false» (falsch) sein.
Sie können zudem auch mit einer Expression gesetzt werden, zum Beispiel:
${myCondition == "isMarried"}
In dieser Condition wird der Wert «true» zurückgegeben, falls die variable «MyCondition» den Wert «isMarried» enthält.
Angenehmes Zusatzfeature: Die Expressions werden bei jeder Benutzerinteraktion neu berechnet. Dies bedeutet, dass man z. B. einen ganzen Formularabschnitt mit dem Verändern einer Checkbox in Echtzeit ein- oder ausblenden kann (durch die Berechnung vom Wert der Variable «visible»).
Weiterhin ist es möglich, jedes Formularelement einem Fieldset zuzuordnen. Das ist sehr nützlich, um Formulare in Abschnitte zu unterteilen, bspw. um Eingabefelder zu Personalien von solchen zu Arbeitsthemen abzugrenzen.
Live Reload für Listen in DPM
Mit DPM ist es möglich, die Daten für eine Tabelle bei jedem Seitenaufruf (prozessunabhängig) neu zu laden. Das ist vor allem dann nützlich, wenn man mit Real-Time-Daten arbeitet, die laufend aktualisiert werden. Hierfür kann man aus der Form-UI eine Integration aufrufen, die die Daten anzieht.
Approval Tasks in DPM
Oftmals ist es nötig, ein Formular abzusegnen oder abzulehnen. Dies ist mit der DPM-Plattform über die Property «approval» möglich. Die Approval-Buttons «Accept» (akzeptieren) und «Reject» (ablehnen) werden mit dem Setzen dieser Property automatisch dem Formular hinzugefügt. Zudem kann man den Text auf den Buttons personalisieren, indem die Properties «approveButtonLabel» und «rejectButtonLabel» festgelegt werden. Die Standard-Buttons sehen wie folgt aus:

Zusammenfassung: Individuelle Einstellungen in DPM
Wie Sie sehen, haben Sie mit der DPM-Plattform umfangreiche Möglichkeiten, Ihre Applikation und Formulare genau so zu gestalten, wie Sie das möchten. Diese Einstellungen lassen sich komplett aus dem Prozessmodell festlegen und sind zu 100 % kompatibel mit den Standard-Form-Features von Camunda. Gerne beantworten wir Ihre Fragen und beraten Sie, damit Sie unsere Plattform optimal nutzen können.